Google今日正式推出了 +1按钮,该功能类似于一些评分插件,目前Google已经将此功能整合进了Google搜索和Android Market、Blogger、Product Search以及YouTube服务中嵌入了这一按钮,搜索用户可以在搜索的时候给网站进行评分,据说此项功能的分数将会影响网站的评级.但是目前+1按钮仅仅适用于英文的搜索结果,而且只有特定的一些用户直接可以使用,并且需要登录.但是一般用户可以参考此篇文章开启此功能!
使用Google+1按钮还可以像其他的社会化分享按钮或者文章评分插件一样在您的网站中使用,比如像下面这篇文章这样子:

添加的方法有几种,大家可以根据自己的喜欢选择一种方法
1.使用Google+1生成的代码
访问Google+1的页面,选择大小和其他的自定义项后,把生成的代码添加到网站的合适的位置.
将以下代码放在head之后或者/body标签之前。
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
请将以下代码放在您希望呈现 +1 按钮的位置。
<g:plusone></g:plusone>

2.使用Google +1 WordPress Plugin
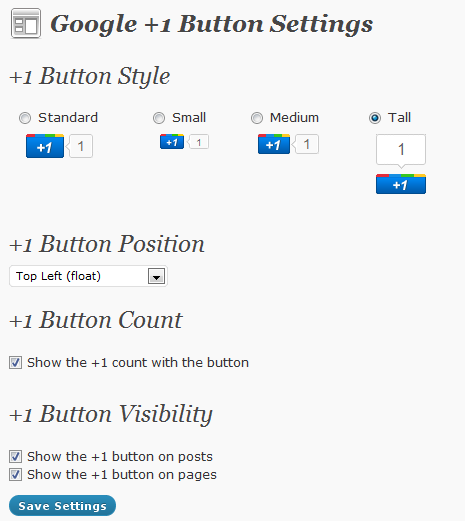
前提是您的博客是使用WordPress,安装此插件激活,设置一下就OK了!可以选择大小,位置,计数和是否在文章或者页面显示,很方便.

3.使用第三方的社会话分享服务.
比如AddThis,AddThis目前就已经集成了Google+1按钮,用不了多久集成Google+1按钮的服务将会越来越多!到时候随便选择一家服务就可以了!
最后别忘记给重华部落格加加分啊!
爱蝌蚪
折腾了一下,要报JS错误啊
chonghua
出现什么错误啊!
爱蝌蚪
OK了,报js错是由于我在本机调试,传到服务器上就好了
chonghua
不过这玩意说不定什么时候就长城了!~
Hero
thank you! 非常好用
创新捕手
你好,我激活了google+1插件,为什么还是不能显示呢
chonghua
是否开启了缓存插件,还有就是Google的服务经常因为墙的缘故,间歇性无法访问,自然就看不到,据说Google+已遭屏蔽!
创新捕手
不是google+,是google+1按钮
已经激活了,没有缓存,可能被墙了,问题是没有一次能显示成功,怀疑是代码的原因
chonghua
有没有试过通过代理访问能否显示,能的话,那就被墙了!真不知道这玩意也有被墙的必要!
chonghua
大不了我不用好了!
秀设计
我正在安装,相信应该不错!测试一下
chonghua
貌似Google的服务都有被墙的机会!
仪网官方博客
这是一款插件么?
chonghua
可以这么说吧!类似于文章评分功能!
i淘花汇
拿去试试了。
chonghua
重华添加了,有时候却显示不出来,不知道是不是GFW的问题!