Google Code Prettify颜色主题
Google Code Prettify是一个用来对各种页面上的源码进行语法着色高亮显示的JavaScript库。相对于其它的代码高亮功能,Google Code Prettify很小巧,解压后也只有85K的大小。支持大部分常用的语言。不需要指定语言,能够自动检测代码的语言,比较智能。对于CSS比较精通的人士可以很方便的配制出自己需要的颜色方案,没有CSS基础的也不要着急,网上现成的方案一大把。
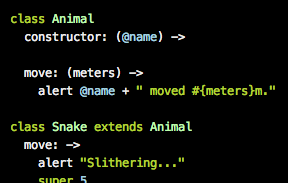
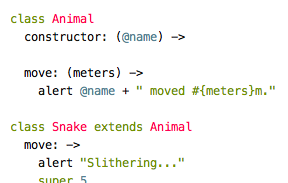
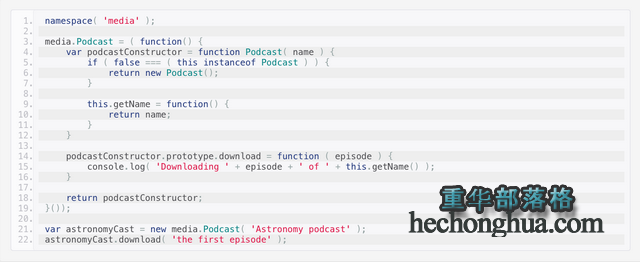
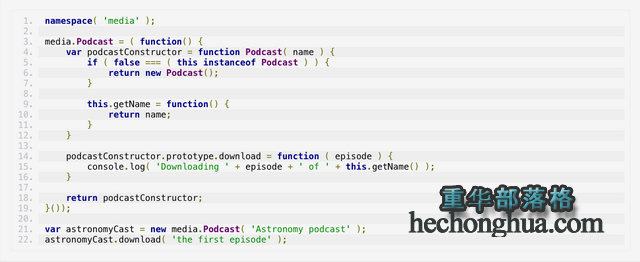
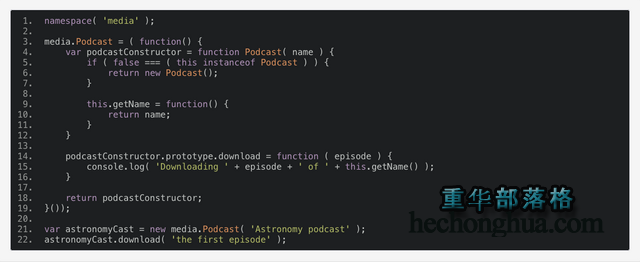
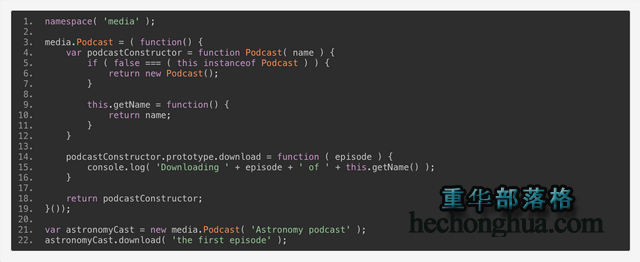
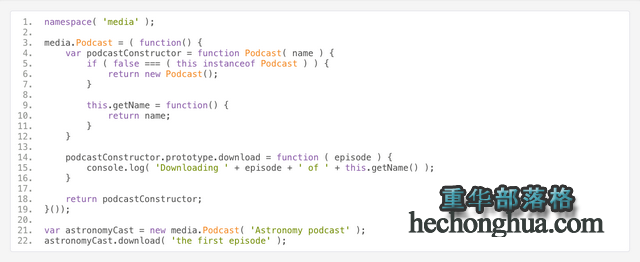
首先是来自官方推荐的5个颜色主题:
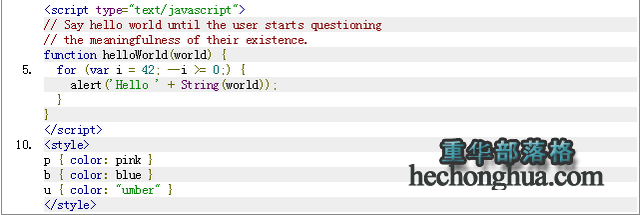
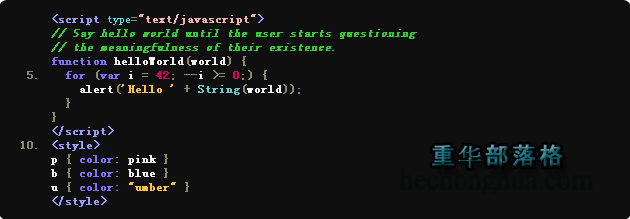
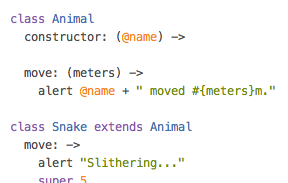
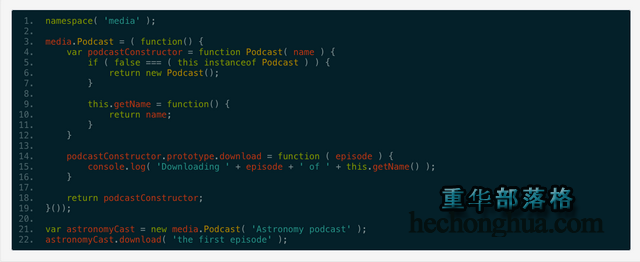
Default

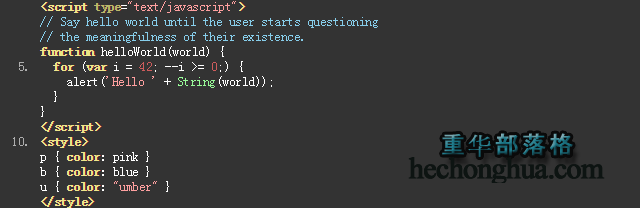
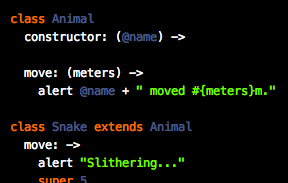
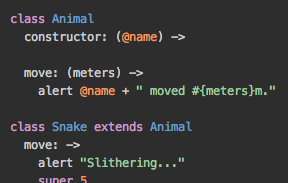
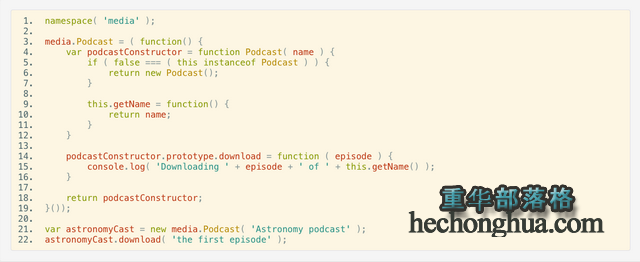
Desert

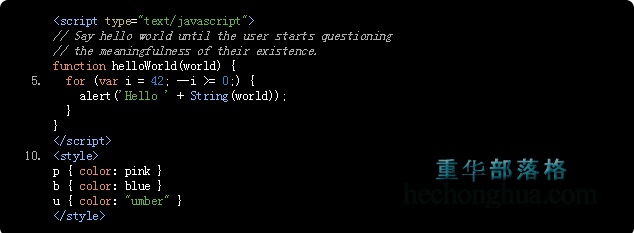
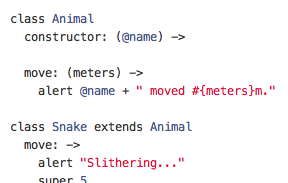
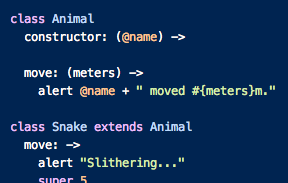
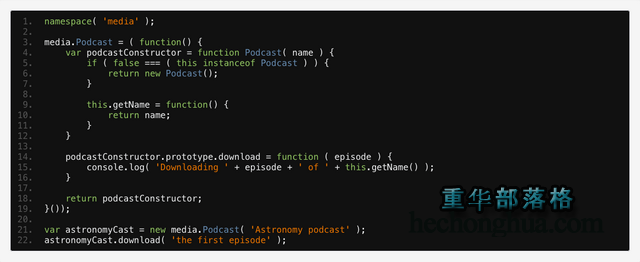
Sunburst

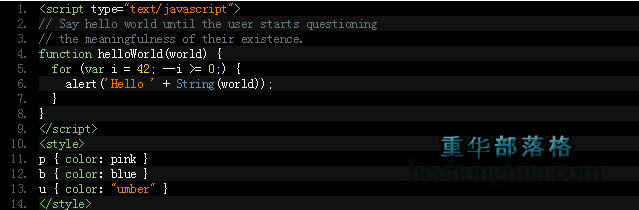
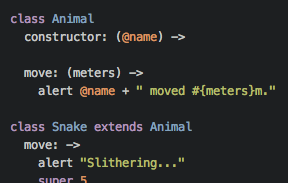
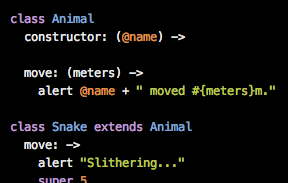
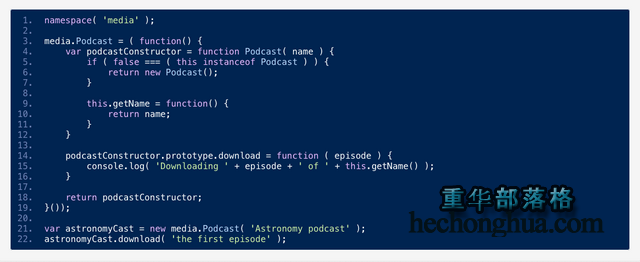
Sons-Of-Obsidian

Doxy

来自jmblog的9个主题:
Vibrant Ink

GitHub

Tomorrow Night

Tomorrow

Tomorrow Night Eighties

Tomorrow Night Blue

Tomorrow Night Bright

Hemisu Dark

Hemisu Light

来自Stanley Ng的9款主题:
The Bootstrap Light Theme

The Google Code Light Theme

The Solarized Dark Theme

The Solarized Light Theme

The Sons of Obsidian Dark Theme

The Tomorrow Night Blue Theme

The Tomorrow Night Dark Theme

The Tomorrow Night Eighties Theme

The Tomorrow Night Light Theme

这几个站点收集的主题有些是重复的,如果需要查看实时演示,请至各自站点页面。
为了使用方便,请将下载的CSS样式统一重命名为prettify.css。
前來支持一下~挺不錯的~感謝分享!!
博客在手机上怎么不能评论呢 只好用电脑访问了
可以呀,我就是在手机上回复的。
无得下载呀?请问有无源码下载?
可以下载啊,但是原来的Google code已停止服务,您可以到Github上看看有没有。